Selam :)
Blog Tavsiyeleri yazı dizimin üçüncü yazısı ile karşınızdayım.Bildiğiniz gibi bir blogda ilk göze çarpan şey görselliktir.Blog görselliğimizi zenginleştirmek adına yapabileceğimiz birtakım şeyler var.Bunlardan biri de anasayfada yazılarımızı bir bütün olarak değil de bir devamını oku butonu yardımıyla bölerek yayınlamak.Bu hem okuyucunun ilgilenmediği yazıyı okumak zorunda kalmasını engeller hem de görsel olarak daha iyi bir görüntü sunar.Peki dümdüz devamını oku yazıları yerine nasıl resimli butonlar ekleyebiliriz?Merak ediyorsanız okumaya devam edin...
.
.
.
1.ADIM
İlk olarak herzaman ki gibi Photoscape programımızı açıyoruz.Ana ekranda gösterdiğim "Sayfa" butonuna tıklayarak yeni bir çalışma sayfası açıyoruz.
2.ADIM
Karşımıza gelen ekranda ok ile gösterdiğim "Boyut" butonuna tıklayarak istediğimiz sayfa boyutu ölçülerini giriyoruz.
3.ADIM
Örneğin ben 350*80 ölçülerini girdim.Benim blog sayfam için ideal bir boyut.Fakat siz kendi sayfa boyutlarınıza göre istediğiniz ölçüleri girebilirsiniz.
4.ADIM
Ölçüleri girdikten sonra "Düzenle" butonuna tıklayarak sayfamızı düzenlemeye başlıyoruz.
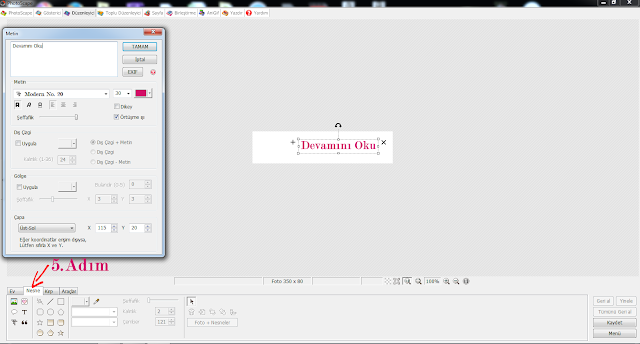
5.ADIM
Açılan sayfada göstermiş olduğum kısımda öncelikle "Nesne" bölümüne girip ardından "T" simgesine tıklayarak metin düzenleme ekranını açıyoruz.Burada yazımızı dilediğimiz font,renk ve büyüklükte ayarladıktan sonra "TAMAM" diyerek yazımızı sayfada istediğimiz konuma yerleştiriyoruz.
6.ADIM
Daha sonra yine "Nesne" bölümündeki manzara resimli butona tıklayarak resimlerimizin bulunduğu klasörü açıyoruz.Buradan butonumuza eklemek istediğimiz resimleri seçtikten sonra yine "Aç" diyerek resimlerimizi sayfa üzerinde istediğimiz yere yerleştiriyoruz.
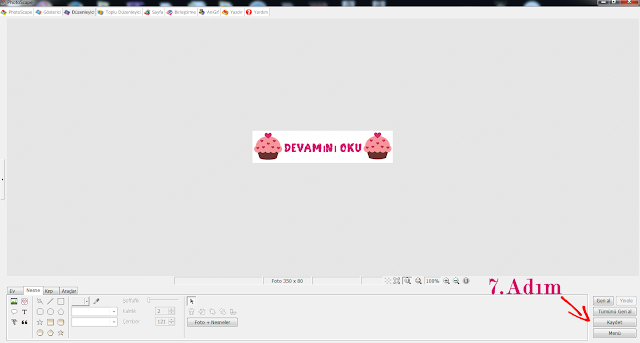
7.ADIM
Örneğin ben bu şekilde bir buton tasarladım.Butonumuzu hazırladıktan sonra sağ alt kısımdaki "Kaydet" butonuna tıklayarak yaptığımız çalışmayı kaydediyoruz.
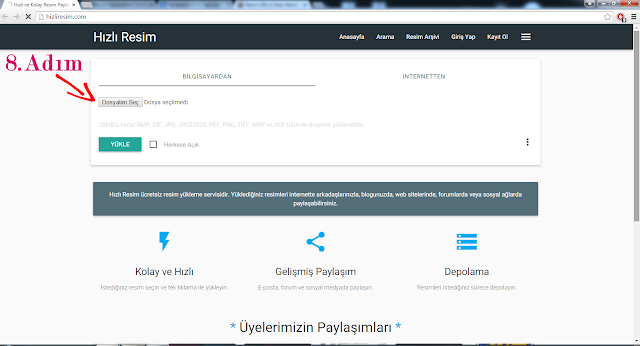
8.ADIM
Şimdi bize hazırladığımız bu resmin url adresi lazım.Fakat bilgisayarda kaydettiğimiz herhangi bir resmin url adresi olmadığından önce bu resmi internete yükleyip ardından url adresini alıyoruz.Bunun için önce hizliresim.com adresine girip göstermiş olduğum "Dosyaları Seç" butonuna tıklayarak kaydettiğimiz resmi seçiyoruz.Ardından "YÜKLE" butonuna tıklayarak resmimizi internet ortamına yüklüyoruz.
9.ADIM
Resmimizi yükledikten sonra karşımıza gelen bu ekranda ok ile gösterdiğim kısmı kopyalıyoruz.
10.ADIM
Ardından blog kontrol panelimize giriyoruz.Buradan "Şablon" butonuna tıklıyoruz.
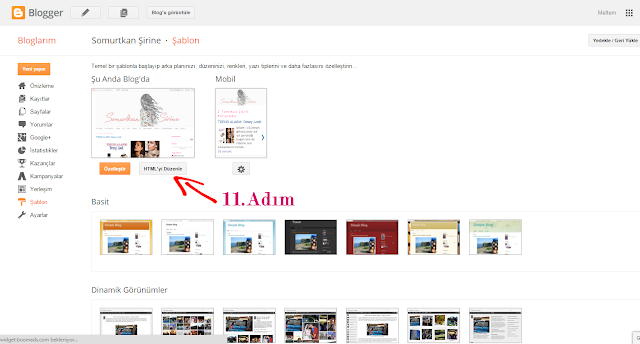
11.ADIM
Karşımıza gelen ekranda ok ile gösterdiğim "HTML'yi Düzenle" butonuna tıklayarak kodların yer aldığı bölümü açıyoruz.
12.ADIM
Bu ekranda önce kodların yanındaki herhangi bir boş alana tıklıyoruz.Ardından Ctrl+F yaparak ok ile gösterdiğim kısımdaki kutucuğa <data:post.jumpText/> yazarak aratıyoruz.Karşımıza gelen kod yerine <img src='Buton Resminin Linki'/> kodunu yapıştırıyoruz. 'Buton Resminin Linki' yazan yere az önce kopyalamış
olduğumuz resmin url adresini yapıştırıyoruz.Ardından "Şablonu Kaydet" diyoruz ve
butonumuz hazır!
Ben de sizler için hazırlamış olduğum birkaç örnek butonu paylaşıyorum.Anlattığım şekilde hepsini kullanabilirsiniz.
Google'da arama yaparak farklı butonlar da bulabilirsiniz ancak ben size kendiniz nasıl yapabilirsiniz bunu göstermek istedim.Çünkü bu sayede tamamen kendi tasarımlarınızı oluşturup kullanabilirsiniz.Umarım bu yazı sizler için faydalı olmuştur.Aklınıza takılan bir yer varsa yorumlar kısmından bana iletebilirsiniz.Bir sonraki yazıda görüşmek üzere...
Sevgiler



















Teşekkürler ama ben çoğu kez denedim resim çıkmıyor ve devamını oku yazısıda çıkmıyor bikaç kez denedim yine olmadı ne yapmalıyıımmm?
YanıtlaSilTüm adımları doğru yaptığınız takdirde sorunsuz çalışacaktır diye düşünüyorum ben bir problem yaşamadım :)
SilTamam teşekkürler :)
SilEllerine sağlık canım, çoğu ihtiyacı olan kişiye yardımcı güzel bir bilgi.. :)
YanıtlaSilTeşekkür ederım umarım faydalı olur :)
SilMerhabaa :) Seni bu gönderimde mim'ledi ^-^ http://sizleriizliyorum.blogspot.com.tr/2015/07/ben-7-yl-sonra-mim-1.html Girip bakarsan seviniriim :))
YanıtlaSilTeşekkürler tabi ki bakarım :)
SilMerhabalar çok güzel anlatmışsınız, benim gibi yeni bir bloggera faydalı olacak, teşekkürler :)
YanıtlaSilFaydalı olmasına sevindim ben teşekkür ederim :)
SilBlog dünyasına yeni katıldım arkadaşlıklar kurmaya geldim bloguma beklerim :) cileklireccel.blogspot.com
YanıtlaSilHoşgeldiniz :) Takibe aldım sizi :)
Silpaylaşım için çok teşekkür ederim ama benim html de kodu bulmuyor. Sorunun neden kaynaklandığını biliyormusunuz ?
YanıtlaSilMerhaba,
SilCtrl+F yaptıktan sonra açılan kutucuğa bir de data:post.hasJumpLink yazarak aratmayı deneyebilirsiniz.Bu kodu bulduktan sonra altındaki 2. satırda 'data:post.title' kodundan sonra son adımda anlattığım gibi resmin kodunu yapıştırırsanız sorun kalmayacaktır :)
Faydalı bir paylaşım olmuş, belki yaparım.
YanıtlaSilTeşekkürler :)
SilBende yine olmuyor ama :(
YanıtlaSilCtrl+F yaptıktan sonra açılan kutucuğa bir de data:post.hasJumpLink yazarak aratmayı deneyebilirsiniz.Bu kodu bulduktan sonra altındaki 2. satırda 'data:post.title' kodundan sonra son adımda anlattığım gibi resmin kodunu yapıştırırsanız sorun kalmayacaktır :)
Silemeğine sağlık tatlım çok güzel bir yazı olmuş ;) iade-i ziyaret :D
YanıtlaSilTeşekkürler hoşgeldiniz :))
SilÇok faydalı bir yazı olmuş ellerine saglikk^^
YanıtlaSilTeşekkürlerr :))
SilÇok faydalı olmuş teşekkürler. Blogunu takibe aldım bende beklerim sevgiler :) http://betulunsirlari.blogspot.com.tr/
YanıtlaSilMerhaba hoşgeldiniz :) Takibe aldım bile :)
Silmerhaba ilk yazdığınız kodu da 'data:post.hasJumpLink' kodunu da denememe rağmen kodu bulamadım yardımcı olursanız sevinirim :)
YanıtlaSilçok teşekkürler .
YanıtlaSilbayanların anlatması daha bir anlaşılır oluyor :) başka sitelerde anlamak zor .
cok güzel adım adım yazmışsın .
bir sorum olacak. peki resimleri hangi siteden indiriyorsun ?
ücretsiz resim kullanım hakkı olan siteler varmı ??
Yazı için çok teşekkürler :) Benim yazım kayboldu da...
YanıtlaSilSevgiler!